Ready to Boost Your Website's Performance?
If you’re ready to unlock your existing website’s full lead-generating potential, the next step is to tell us about your needs. We’ll then outline how Bizstyler can help your business thrive online.
Let’s have a look at Facebook’s explanation of what the Facebook Pixel is:
A piece of code for your website that lets you measure, optimise and build audiences for your advertising campaigns – Facebook
Sounds like something you should have if you are running Facebook Ads!
If you have a website and are planning to or already use Facebook advertising to promote your website. Wouldn’t you want to know the money you are spending on those ads is worth it for your business?
Before you start running ads you should set up your Facebook Pixel! Why? Read on :-)
The pixel is a free analytics tool provided by Facebook that helps you optimise your ads by letting you:
Without it, you’re missing out on getting the most out of your Facebook advertising.
The Facebook pixel is code provided by Facebook specific to your account that you can add to your website which tracks via cookies actions users make on your website.
Read: Cookie Guide for the Facebook Pixel
With the Facebook Pixel installed you can:
Tracks conversions so you can find out if someone took an action on your website after seeing your Facebook ad. Know if your Facebook ads are working!
Let’s say you’re trying to get more subscribers for your website. You run an ad that takes them to your sign up form. You can test ads to see if they get people to your website, test your showing them to the right audience, and if your sign up form is working once they are on your website.
Create custom audiences of people who have visited your website or taken an action and serve them certain ads (retarget them).
Have you ever been on a website browsed their pages and then seen an ad pop up on your feed from that website? It’s not a coincidence. They’ve created an ad targetting someone visiting their site – you!
Or reach new customers by creating lookalike audiences similar to your best customers.
Let’s say you have a snazzy event and you are trying to get more people that may not know about the event to attend. You can tell Facebook to show your ad to people similar to other people who have already signed up to your event!
Another neat reason for using the pixel is that as you get more conversions, Facebook works out who is more likely to make certain actions and serves your ads to them. It’s optimising the delivery of your ads for you.
Note: you will need a website and access to your website’s code.
Install your Facebook Pixel using this full step by step guide for installing from Facebook. This guide will walk you through what you need to do whether you edit your website, use tag manager, someone else will make the changes, or your website is hosted on a popular website platform.
Your pixel is now created and can be added to your website.
Almost done, time to set up your Facebook pixel. In Pixels tab in Event Manager click on launch pixel setup.
Or Set Up Pixel
Choose from the following options depending on your website:
Stuck? Please have a look at Facebook’s step by step Facebook Pixel getting started guide.
Need help from a developer? Send me an email of your Facebook Pixel to info@bizstyler.co.uk and I can install and set up the pixel for you.
Do it yourself? Then click Manually install the code yourself and follow the instructions. You will copy and paste the code provided to the header of your website:
<!-- Example --> !DOCTYPE html> <html lang="en"> <head> <script>...</script> insert_pixel_code_here </head>
Once you have copied the pixel code to your website your pixel status should display Active. Check your pixel is working by going to your website then checking your pixel page records your visit. Or even better use the Facebook Pixel Helper extension on Chrome.
Woohoo, your pixel is working on your website. What actions do you want the pixel to track? Add events to track them.
Events are actions that happen on your website (like when someone makes a purchase). To track an event, you’ll need to place a piece of code on your website to help Facebook understand that someone has taken an action.
– Facebook pixel setup guide
For each event you want to track, you will need to add a snippet of code on your website.
These are Facebook’s standard event categories (if none fit Learn more about custom events):
For example, I would like to know if someone gets in contact via my contact page. I would enable Lead and add the code to my contact page:
<script>
fbq('track', 'Lead');
</script>
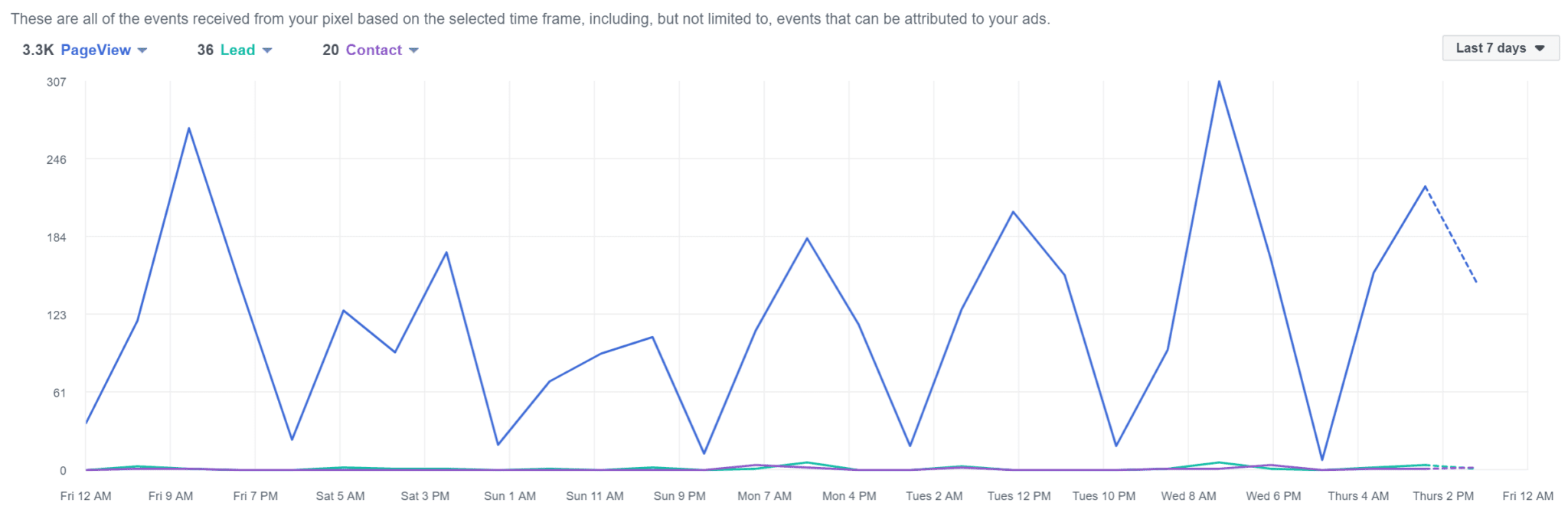
When someone completes my contact form the pixel it is tracked as a lead. I can verify it using the Facebook Pixel Helper:
Add parameters and custom events tracking to your pixel if needed.


In Ads Manager you can see how many conversions resulted from your Facebook Ads.
Get a Bizstyler Hour (one to one screen sharing session) and we can go through your Facebook Ads and Pixel together.
What to know more? Facebook has all the information you need to know.
Don’t have time, or need help? Get help with your Facebook Pixel setup.